by Steve Cunningham
Many of you who read this feature have your own websites, as a quick trip to this issue’s Producer’s Market or even to Google will confirm. If you offer VO or production services outside the confines of your station cluster, you would no more be without a website than you would be without a business card. But your website requires fresh content on a regular basis to keep current and potential clients coming back, and keep your name active in their minds. Besides, nothing says “I’m not a happening business” faster than a home page that hasn’t changed in a year.
Until recently, that’s what my website said about me. See, keeping my website current was about as much fun as a trip to the dentist. But I’ve found a solution that eliminates the pain: build the entire website using blogging software. Yep, that’s blogging as in blog (for web log). Bloggers have been using blogging software since the late 1990’s to create and easily maintain their online journals. As blogs have become a mainstream phenomenon, blogging software has been improved, and it’s now possible to create a site that looks like a regular website and not like a blog, but is as easy to update as a blog.
THE WAY IT WAS
Perhaps you paid a talented web design team big bucks to create and maintain your website. Perhaps you bought a nice set of pre-built templates, and then spent hours altering those to suit your needs and taste. Perhaps you’re enough of a gear head that you built your own website using Macromedia’s Dreamweaver of Microsoft’s (recently discontinued) FrontPage.
But how easy is it for you to add new content to your website? Once you’ve landed that Important New Client, how long does it take you to add their logo and testimonial comments to your Clients page? You do have a Clients or References page, don’t you? If you want to add one, how long does that take?
If you have a dedicated webmaster or webmistress, then your process likely involves writing up the new content, gathering any graphics or pictures that need to go along with it, and sending all that off with instructions. Then you wait until the new stuff is posted, and check it for errors. But if you have an epiphany at 2 in the morning, you may not be able to simply log on to your site and add content.
I bought templates and modified them, so my process involved even more work. For me it wasn’t writing the new entry that was a drag — it was firing up The Web Design Software, logging onto The FTP Site, extracting the right page and opening it for updating. Sometimes I’d have to move other content around to make room for the new stuff.
When I finished, I’d upload the new page to the FTP site, then fire up the Browser and check to see if everything looked like it did in the Design Software (it often didn’t). Edit again if necessary. Layers, tables, text encoding — these were all things I didn’t want to know about, but had to deal with. In short, it was a pain.

THE WAY IT IS NOW
Blogging software eliminates that. And the best part is that unless you want to, there’s nothing to buy. Blogs are part of what’s become known as Web 2.0, an evolution in web design and design tools that has been spreading since the dot-com bubble burst in 2001 (see the sidebar).
Today when I have some bit of news that I want to publish on my website, my process works like this:
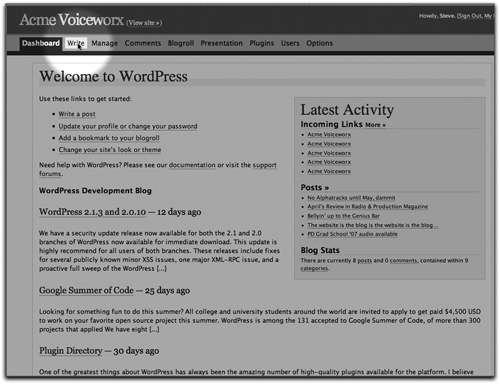
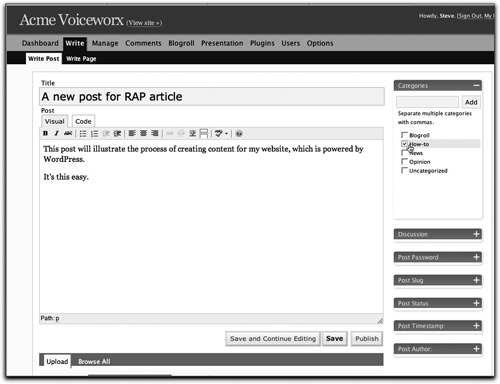
I visit my home page. I scroll down until I see the Login item and I click it. I fill in my username and password in the login screen, and the software shows me my Dashboard. I click the Write tab, then the Write Post tab, and the word processor appears. I enter a title and the text, maybe add a picture using the upload button just below the word processor, and then I hit the Publish button. I click the “View Site” link in the top menubar, and I see the results.

If I don’t like it, I hit the back button on the browser and fix it. Done deal. Total time to post is about five minutes.

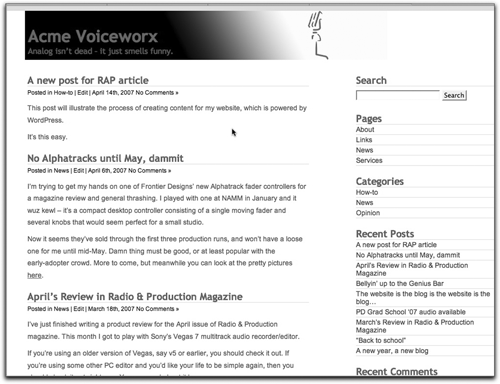
“But wait,” you say. “Your home page looks like a blog. What happened to your flying logo thingie at the top of the page? Where are all the kewl graphics?”
Actually my new home page looks just like my old NEWS page did, with the newest items at the top. And my clients want to know what’s new, what I’m working on, what I have learned this week that can help them. I don’t want to bury that important information under a glitzy Flash graphic with lightning bolts that flash while my logo slides across the screen and then shatters. And I do not want a client to have to look for a “Skip This” button to get out of that mini-movie and get to the meat. (The worst offenders are record label websites — are they selling records or special effects for movies?)
My clients don’t hire me for my Flash skills — I haven’t any. They hire me for my voice, for my audio production skills, and for what technologies I have learned that I can use to help their businesses run better. All that information is on the home page, or available with one click from the list on the right.
See, part of Web 2.0 is a move away from that glitz. Animations are big fun and great if you’re in the animation-creation business. I’m not. I’m in the business of selling my VO, writing, production, and technical services, period. And that’s what shows up on my home page. Besides, all those animation doohickeys make websites slower to load and messy to look at, and that is sooo Web 1.0. Really old skool.
“Now hold on!” you say. “Where are the other pages for your demo, and services, and your rates and contact info?”
Oh, those? They’re listed right there on the right hand side. They’re static pages, just like on my old website. And with one click my clients can see any one of ‘em, with the same content as I had on my old website (but with the newer, cleaner look). You can build static pages easily — instead of clicking on the Write Post tab, click on the Write Page tab. One static page coming up.
An important part in Web 2.0 is the concept of user collaboration; if you’ve visited a blog you’ve seen readers’ comments on a particular post. But you don’t have to allow comments by readers unless you wish to. Blog software includes the concept of users, and you can specify that readers can register as users freely, or not at all. At the same time, you can create users that have posting privileges but little else, which is great for enabling interns to work on your site without the fear that they’ll break something.
THE SOFTWARE
There are several software packages available that are designed for blogging. The most popular by far is what’s built into Blogger.com. Blogger is both a set of tools and a hosting service, and you can set up a standard blog in less than 10 minutes. You can let them host it for you (so the blog lives on their servers) or you can point your blog files to your website’s server. It’s all free, and it works.
However, Blogger isn’t really designed to create “real” websites. It’s flexible, but not as flexible as some other packages. And like other “social networking” sites including MySpace, Blogger.com is something of a magnet for kooks and crooks, not to mention spam. So while it’s a great place to experiment for free, you don’t have to stay there, especially when there are alternatives.
I examined two of these alternatives — Moveable Type (www.sixapart.com/movabletype) and WordPress (http://wordpress.org). They’re both quite good, and both are free. (Movable Type’s Personal edition is free, other versions cost.) I chose WordPress because it is Open Source software, so while there’s a company behind it, the architecture is open to developers. As a result, there are a wide variety of themes (that generate the appearance of your site) and plug-ins available for it. Did I mention this is all free?

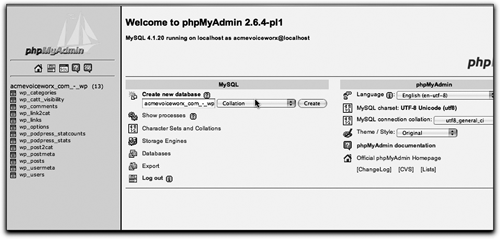
Both products require a browser (duh), a server to store the files, and a database. WordPress runs on MySQL databases, and both hosts I use for websites (godaddy.com and oditech.com) give you MySQL free with the hosting plan. The only thing you have to do is create a database, enable a user to manage it (that would be you), and the software takes care of the rest. The database set-up is the only tricky part of installing WordPress, but my ISP gave me instructions for that. I completed the rest of the process using their “5 Minute Install,” which is available on their website.

WordPress (and other blogging software) uses the database to store the content... the actual text. No content is stored in the various pages that you upload to your server. Those are simply the instructions for dynamically building your web pages using the content that’s in the database. One advantage of this is that all your content is searchable, both from within your website and by the various search engines. So people looking for left-handed imaging elements in .ogg format will find you from a Google search, if that’s what you offer on your site.
The second, perhaps more important, benefit is that blogging software separates the content from the formatting. The formatting is handled by one (or more) “cascading stylesheets”, which are documents that define the various elements of your web site and describe them in terms of font, color, size, margins, and so forth. They are editable in a number of graphical stylesheet editors; I don’t have space here to describe those, but I can tell you that they’re generally inexpensive and not rocket science once you understand the concept of elements.
THEMES AND PLUG-INS
The first order of business for me was to find a theme for my site. My graphic skills are limited, so I spent some time in the WordPress Codex (http://codex.wordpress.org/Using_Themes/Theme_List) looking for suitable starting points. If you can’t find something good there, you may want to rethink your web strategy.

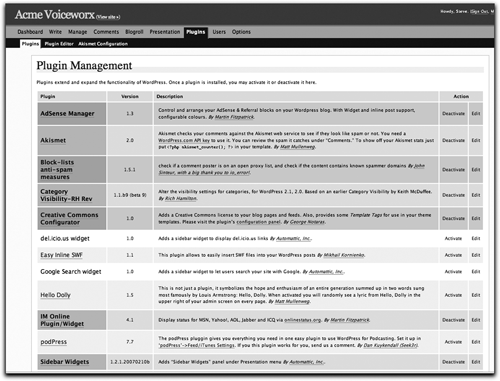
Once done, I began exploring the dozens and dozens of plug-ins to make your website get up and dance at http://wordpress.org/extend/ plugins/. The WordPress developer community is very active, and “widgets” have been created to install Google AdSense ads on your site, re-organize and customize your navigation sidebar, block spams (which you won’t need if you don’t allow reader posts), post podcasts and sell subscriptions for them, and a lot more. I’m still getting into it.
WRAP IT
I like updating my website. I’m excited to have an opportunity to make enough money in a month to buy a burger thanks to Google. But mostly I no longer apologize when handing out my business card or answering the question “what’s your website address?” Not long ago the answer was, “ummm, acmevoiceworx.com, but I’m still working on it... I have a lot of new information but I haven’t posted it yet...” — you know the drill.
You can hang on to your webmaster or team if you like. They can re-build your site using blog software as well as you can, and they can continue to maintain your site. But if you have them make this change and then decide at 2 am to add something cool, you can actually do it yourself. Right now.
Thanks to a vigilant open source developer community, WordPress is updated on a very regular basis. No sooner did I hear of a vulnerability in WordPress than a new version was released that fixed it. Widgets and themes are fun, and I’m happy.
This is normally where I tell you what stuff costs and where to get it, but the links for where to get it are above, and did I mention that this is all free?
SIDEBAR
WHAT IS THIS WEB-TWO-OH THING ANYWAY?
There is still substantial debate about what Web 2.0 is. To some it is becoming just another marketing term. However, if we look at the work done by O’Reilley Media who came up with the term in 2004, we can begin to describe it.
Websites that can be characterized as part of Web 1.0 tend to be standalone “silos” of information, while Web 2.0 websites are interconnected sources of information that provide their own application software programs to manipulate that information. Think of Web 2.0 as its own computing platform, complete with tools and programs to help create, catalog, and manage information.
So you don’t work on a Mac or a PC or even a Linux box... you work on the web. You don’t buy software tools and install them on your local hard disk... you log on to your website and select the tools from a menu there, because the tools are part of your website.
Various technologies including RSS, XHTML, AJAX and CSS serve to both separate the content from the formatting of the content, as well as making that content available to “aggregators” and sites other than the one storing the content.
There’s much more to it than I can describe here. If you’re interested in learning more about what Web 2.0 really is and what’s behind it, begin by reading O’Reilley’s original description at www.oreillynet. com/lpt/a/6228. After all, code really is poetry.
♦